UX / UI Design – Food and Delivery App
Client
Sector
Challenge
My Role
Project Time
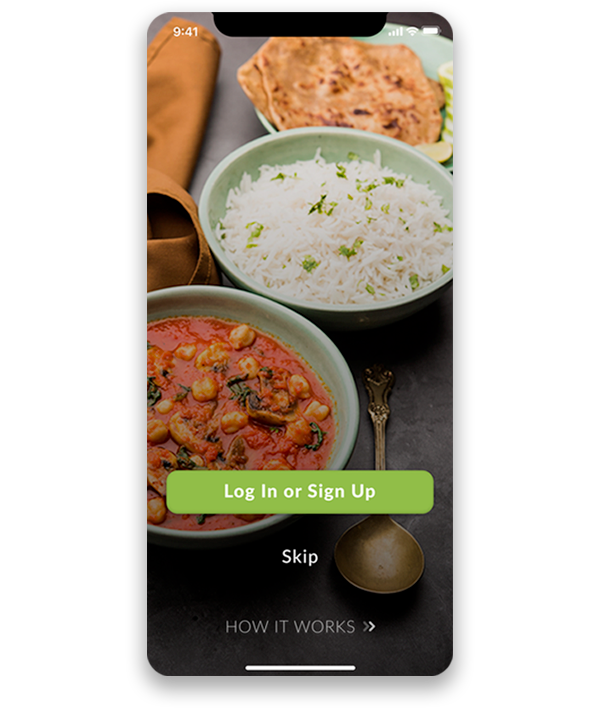
An app designed to help a user get a home cooked meal delivered to their location. It is also an app that allows a user to be able to either purchase a meal or sell a meal within the same app.
Food eCommerce, Home Meals, Home Delivery
Create an app that serves as a platform for a user to buy a meal but also allows that same user to sell their meal. While creating this platform, add features that make this entire process seamless and user friendly.
Research, Problem Solving, Wireframing, Interface Design, Information Architecture, User Experience Design, Agile Project Management.
11 weeks (Research + UI + UX)

It started with an idea to allow people to get home cooked meals delivered to their location.
What made it unique was those same people could also one day share or sell their home cooked meals if they felt like cooking.
Bringing this idea into life and providing an end-to-end design user experience is an opportunity I was happy to have to fulfill.
What’s on this page?
- The Research Stage: Problem Solving
-
- Information Architecture
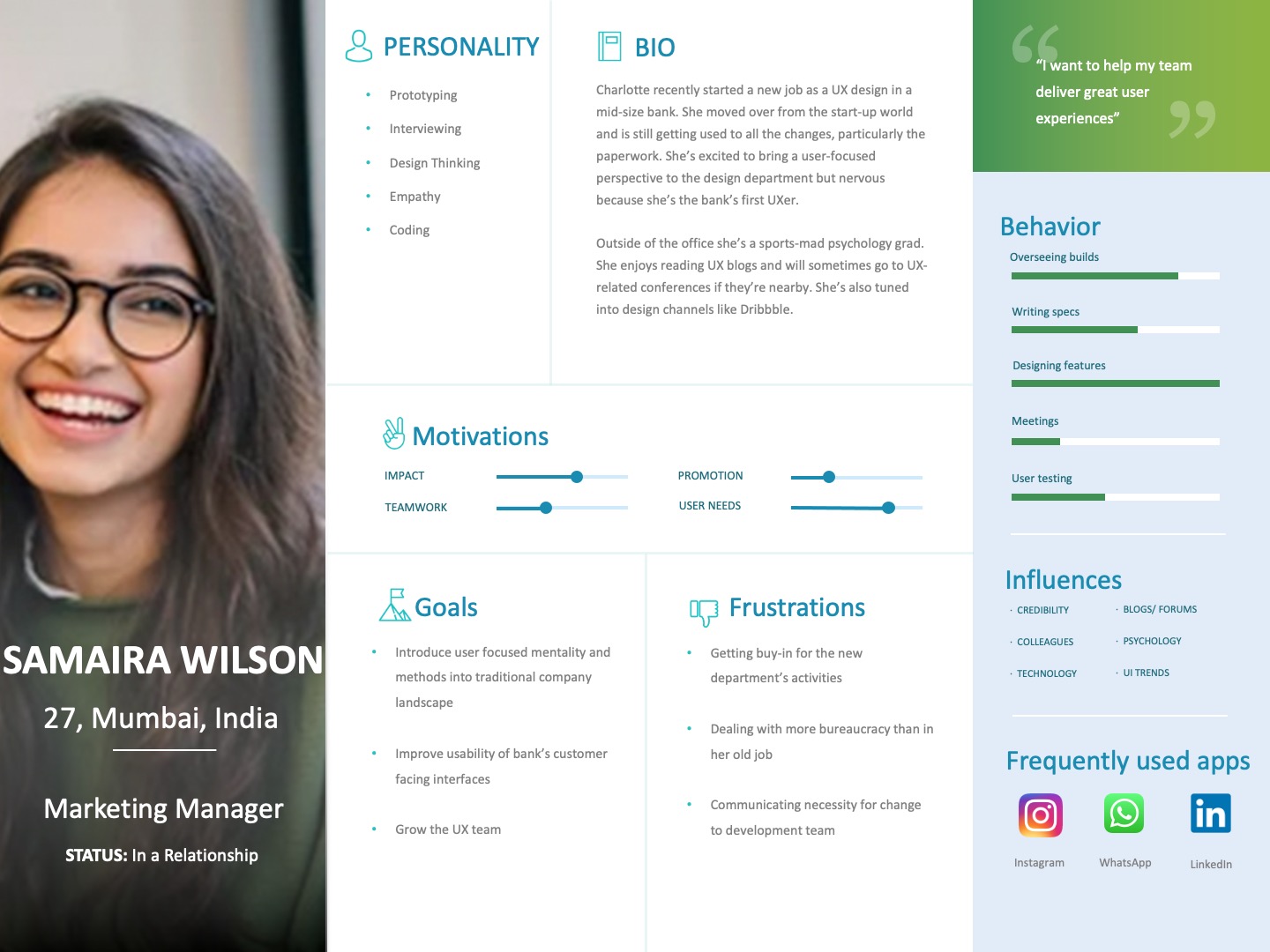
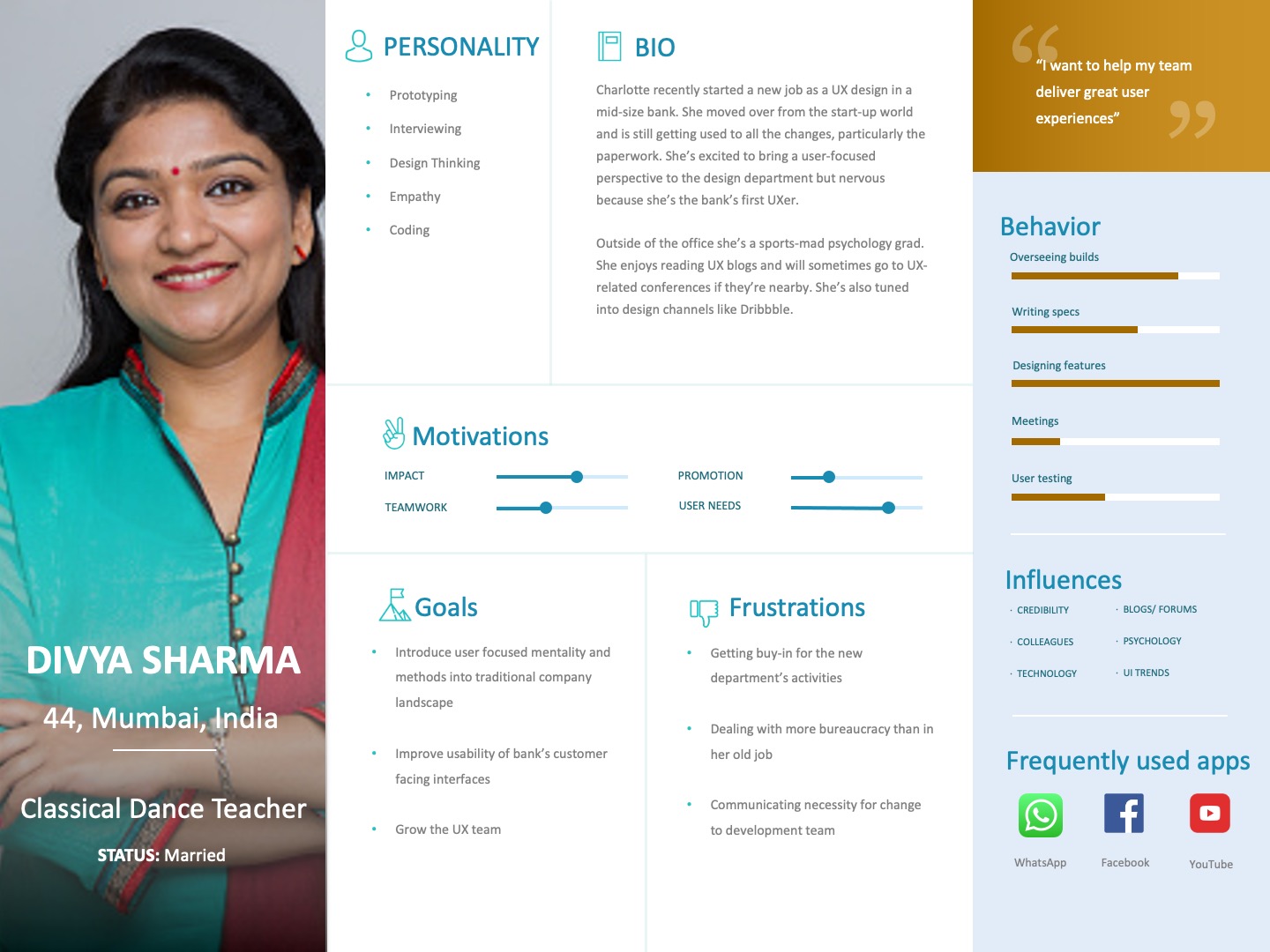
- User Personas
- User Journey
-
- User Interactive Design
-
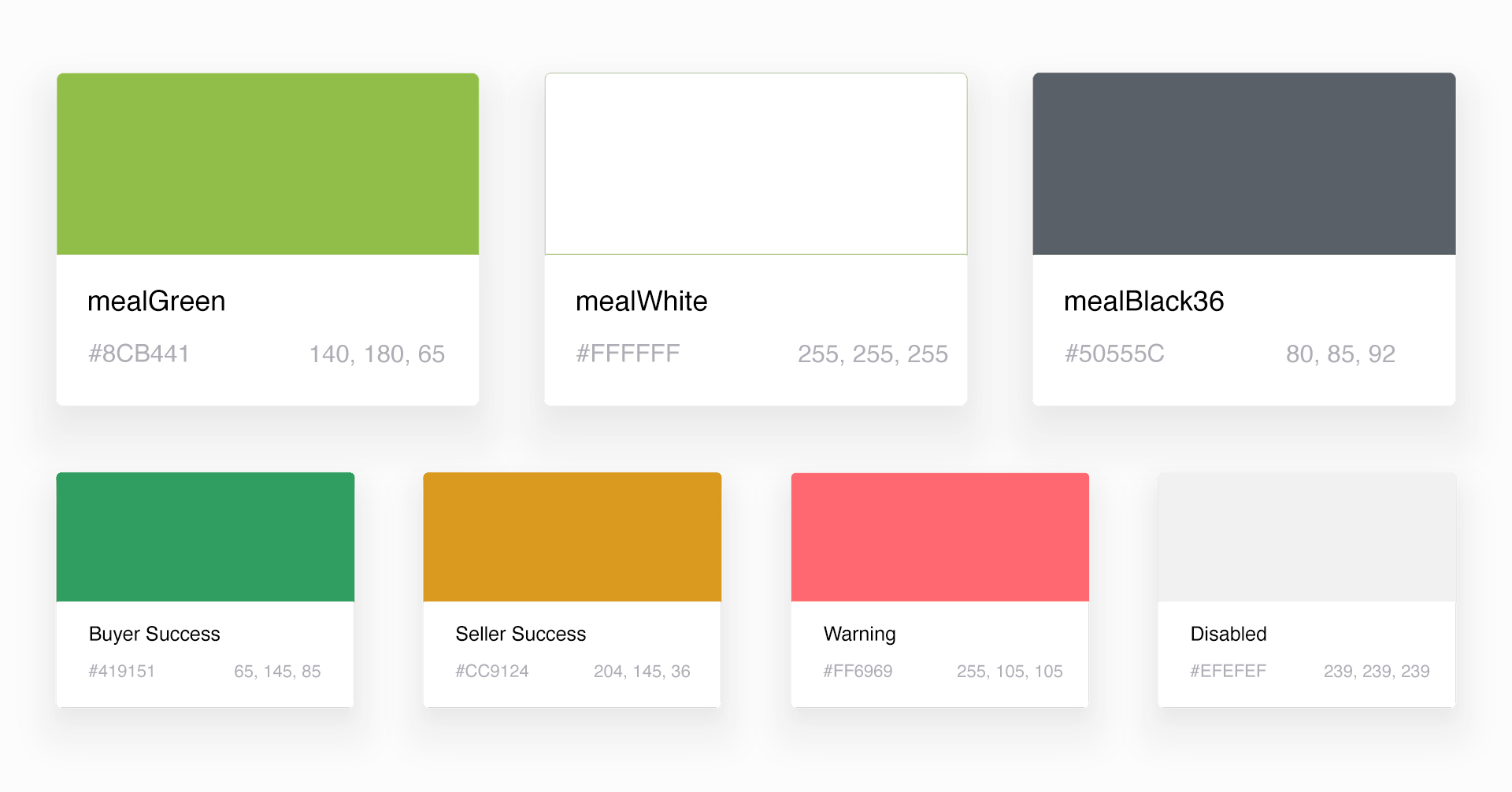
- Colors
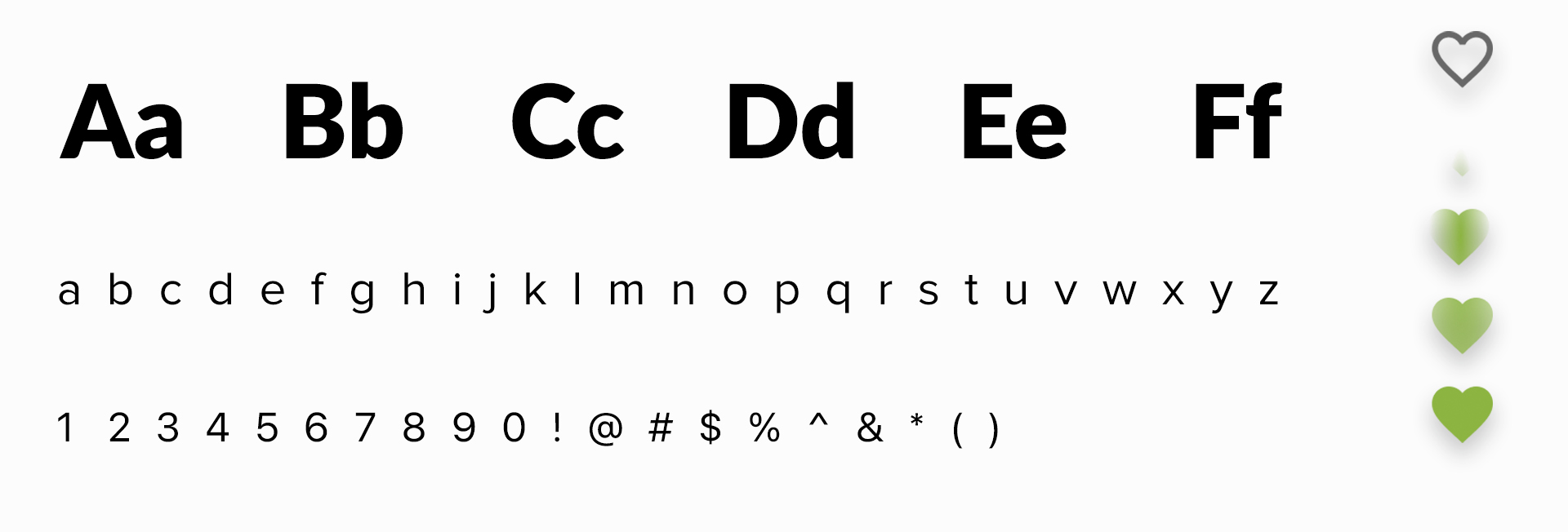
- Typography
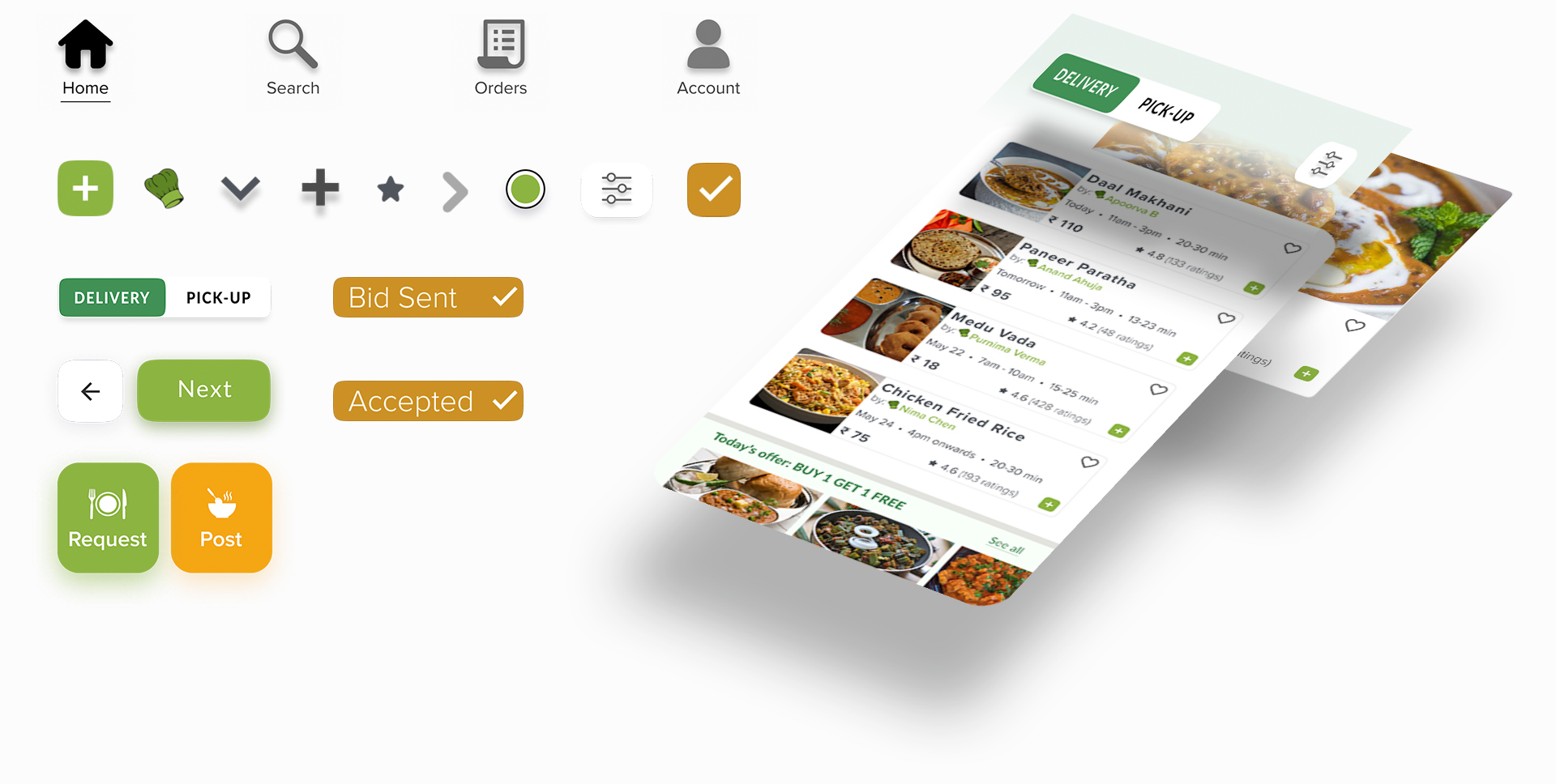
- Icons
- Microinteractions: Components
-
- User Experience
-
- Buyer Profile: Problems, Challenges & Design Iteration Process
- Seller Profile
-
- Buyer and Seller Prototypes
The Research Stage: Problem Solving
Problem Solving through research required me understanding a global audience and their pain points. It was not just through translation, but reimagining research so that it’s effective in cultures around the globe which led to me thinking beyond the digital screen and conduct interviews for human emotions and interactions in the physical world.
Discovery: Interviews
- Created a product design from research to conception, visualization and testing for a company with an annual turnover of $1.5 – 2 million. It was important for the website to portray their dominance in their industry.
- Collaborated and coordinated with teams from different departments to collate and disseminate information.
- Understood their requirement and initiated work by creating wireframes and rough prototypes of the vision for the website.
User Personas
Buyer User Persona

Seller User Persona

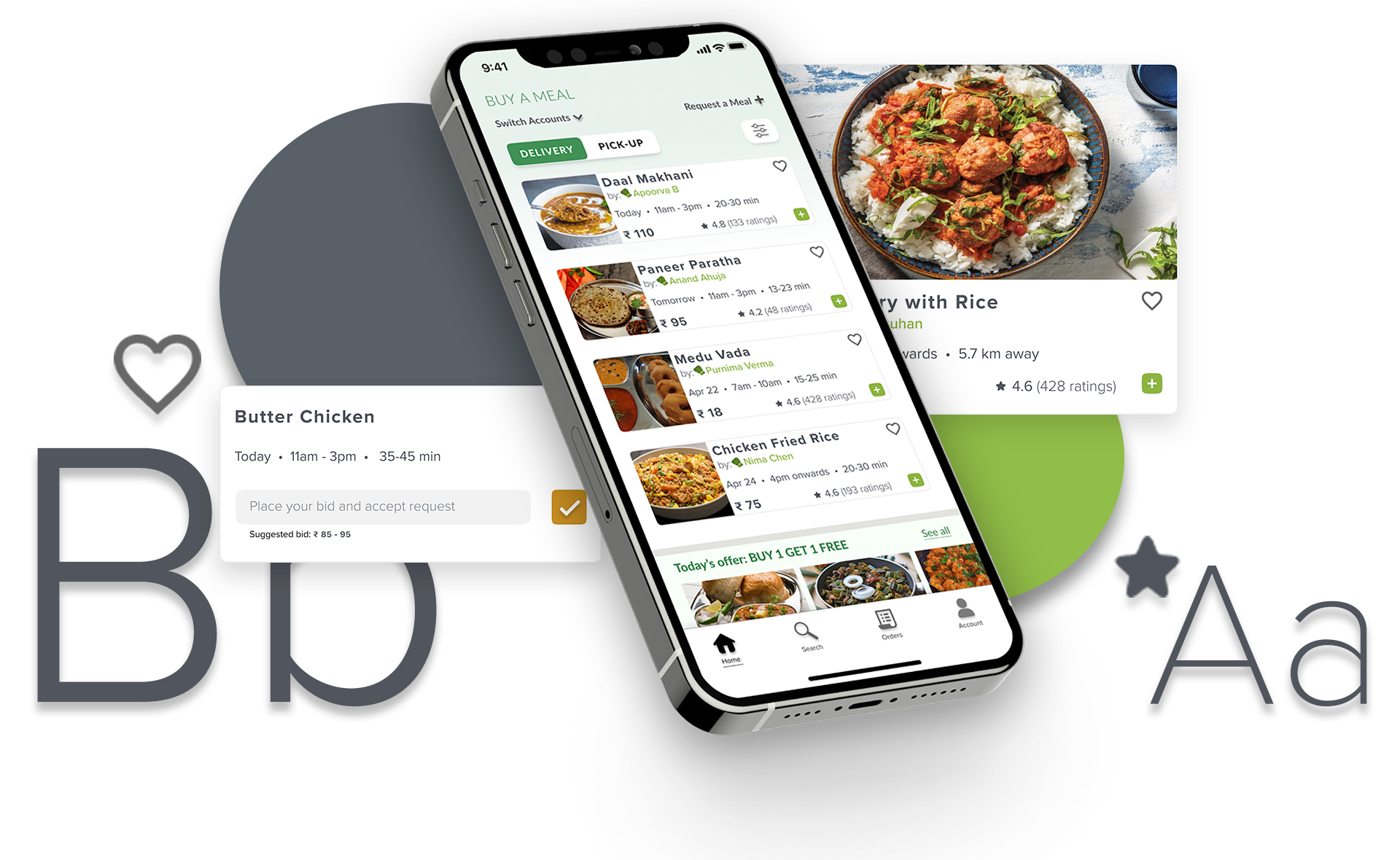
Building a Scalable Design System
Building a design system that can be scalable means cataloging every component in meticulous details. It’s a massive undertaking that calls for both a big-picture view and a focus on specifics. Here’s how I accomplished a successful design system.
Colors

Typography

Icons

UI Microinteractions – Interactive Components
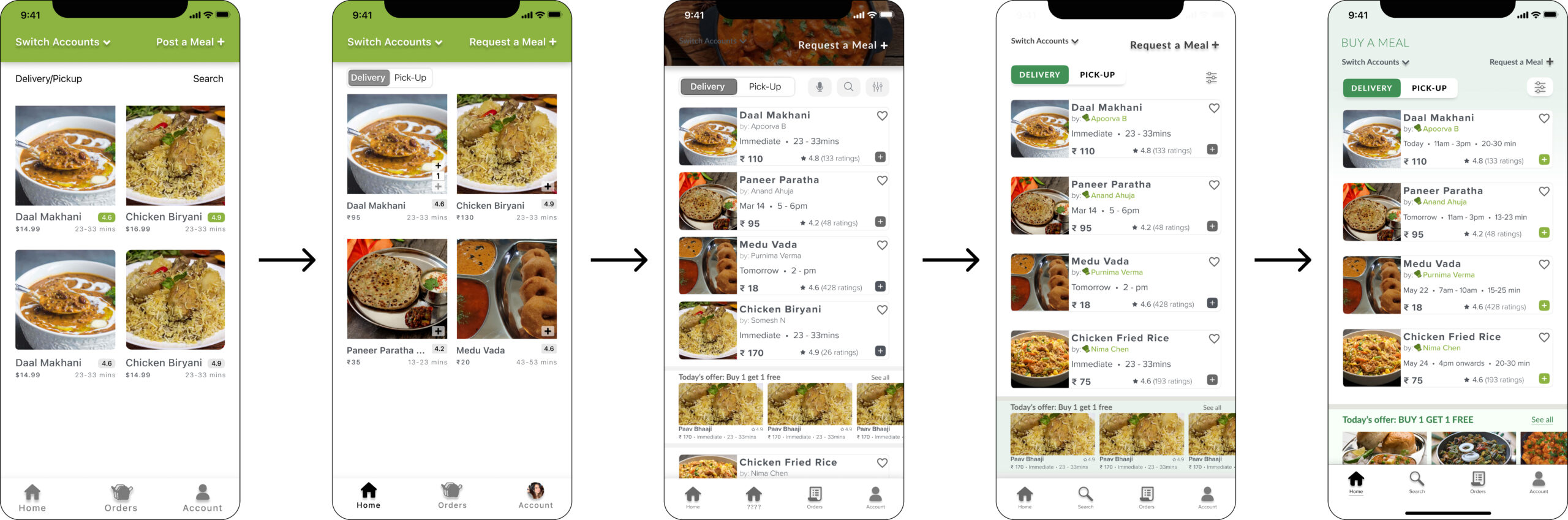
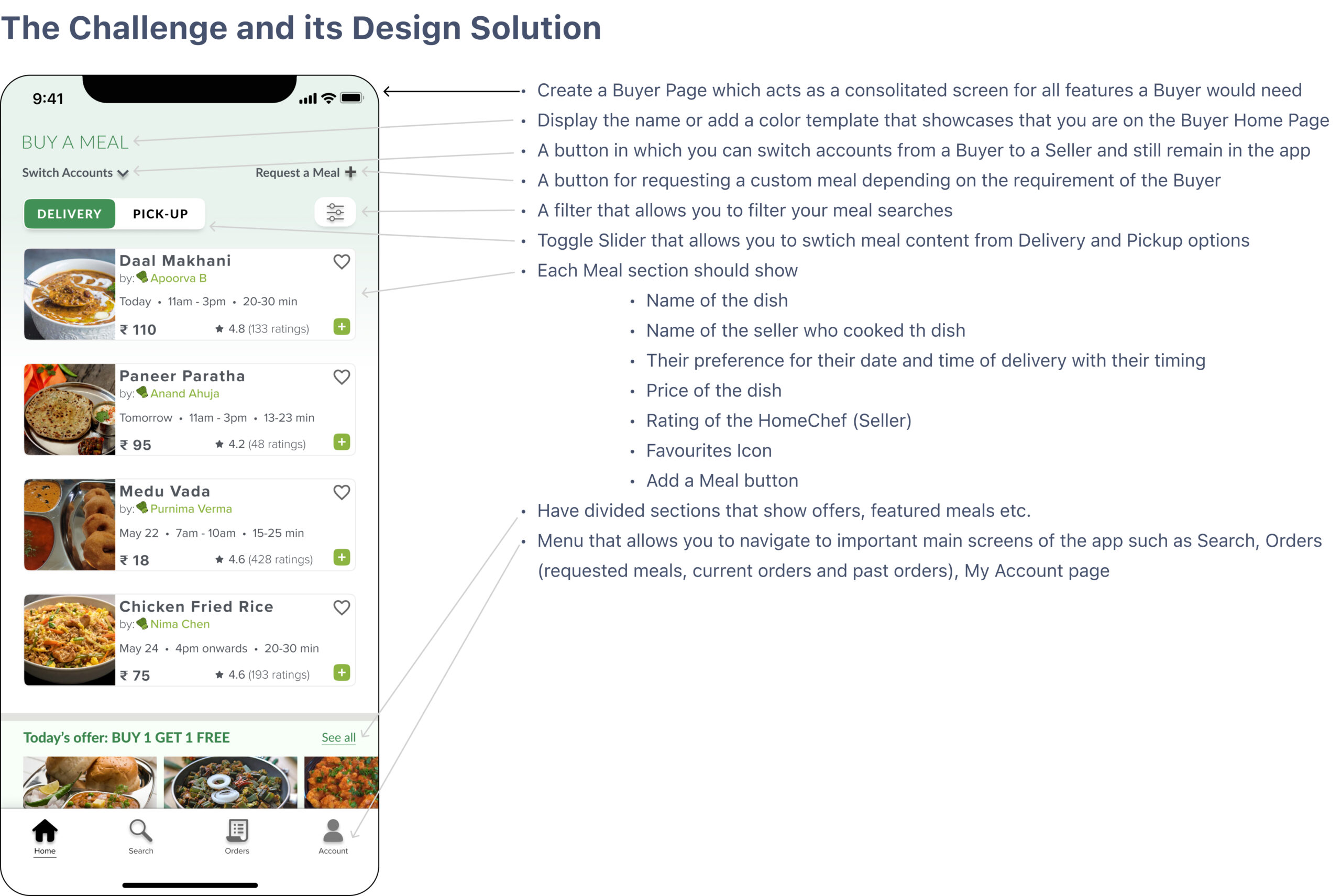
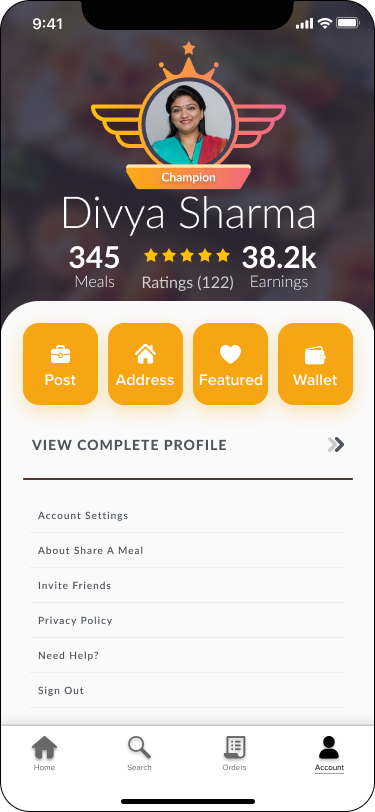
Buyer Profile – Buy A Meal
Design Iterations


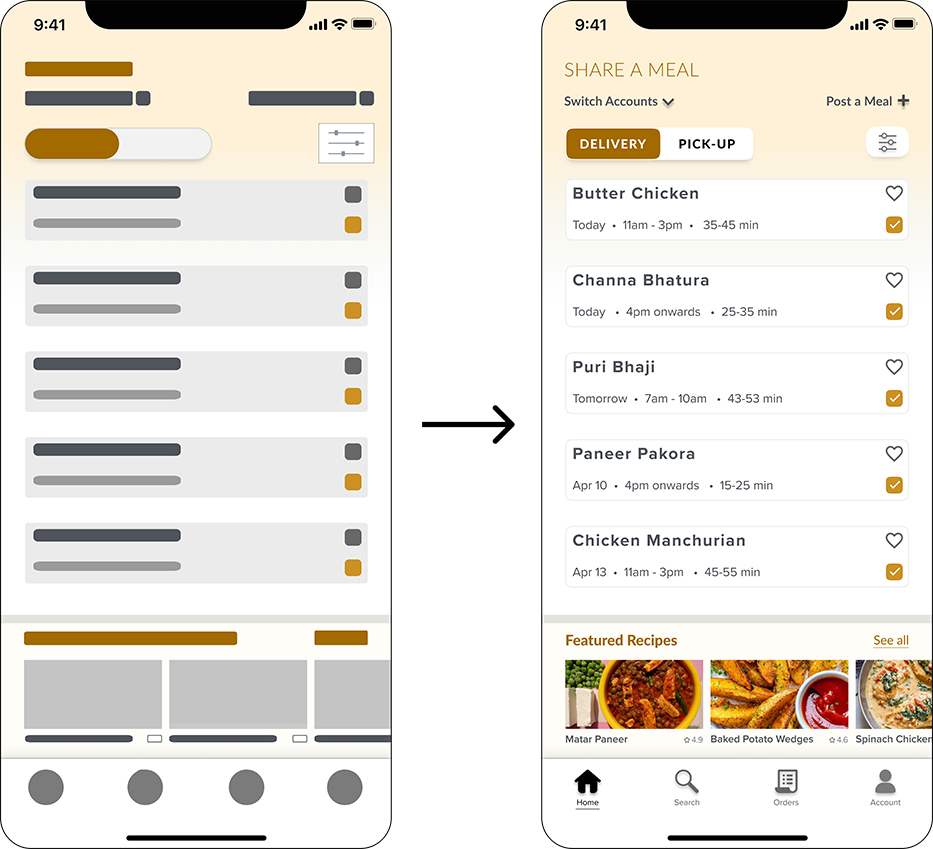
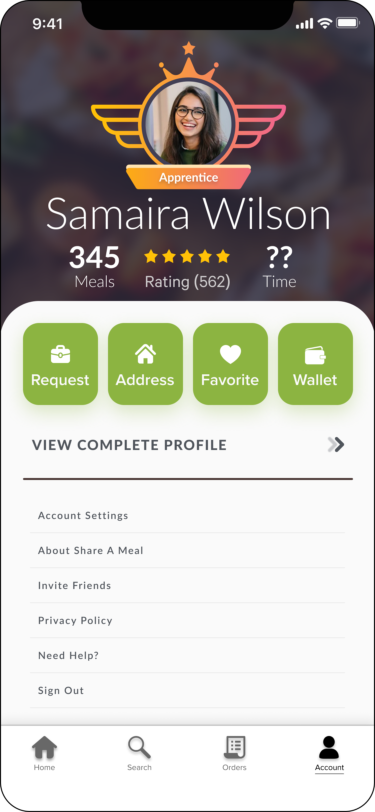
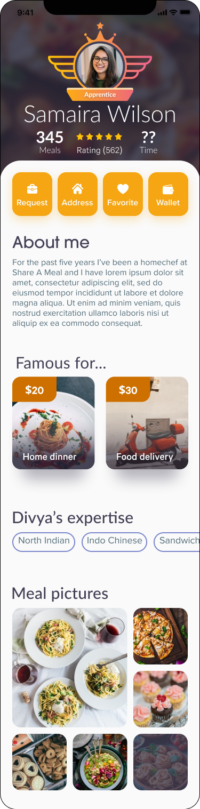
Seller Profile – Share A Meal

My role
- Collaborated with senior management, product managers, engineers, and cross-functional stakeholders to understand their requirements to provide creative, thoughtful solutions.
- Iterated designs based on user feedback and business needs. Communicated the user experience at various stages of the design process with wireframes, flow diagrams, storyboards, mock-up’s, specs, and/or lightweight prototypes. Explored a variety of design directions, analyzing the pros and cons of each.
- UI Design: Translate UX concepts into beautiful, engaging and user-focused UI designs, working within a cohesive design system and collaborating with engineers to achieve fidelity to your vision.
- UX Development: Created work from user stories to map efficient, enjoyable customer journeys from problem to resolution.
- Visual Designs: UI layouts (widgets, patterns, color palettes, graphic assets, typography, iconography, and user interface elements).
- Technology: Created the website using a CMS platform and coded it with a combination of HTML, CSS, PHP and JavaScript.
The Process
Creating a vision: Research, Wireframe, Prototypes
- Created a product design from research to conception, visualization and testing for a company with an annual turnover of $1.5 – 2 million. It was important for the website to portray their dominance in their industry.
- Collaborated and coordinated with teams from different departments to collate and disseminate information.
- Understood their requirement and initiated work by creating wireframes and rough prototypes of the vision for the website.
Homepage Slider: Impactful First Impression – Particle Effect, Interactive Animations, Page Direct Buttons
The Challenge
- Build an impactful lasting first impression by using interactions, effects, animations.
- It was important to be able to capture the attention of a visitor and to retain that attention by redirecting their hand movements to explore additional information and pages.
- The slider was also required to serve as a platform to access other essential pages of the website.
The Solution
- It began by starting to sketch and generate a big-picture idea for an early-stage light prototyping of how I wanted to create a first impression of the website.
- The idea was to demonstrate UNiCORN as a dominant player in the industry, wherein the sliders showcased the scale and magnitude of the work that they have done.
- I used different effects, animations, interactions, call-to-action buttons on different sliders. This also helped in allowing the slider to have buttons redirected to other pages of the website.
The Home Page Design
The Challenge
- One of the most important elements of the website was the homepage design. Unicorn Engineers wanted a powerful homepage that would deliver impact, engage website visitors and direct them to the relevant content on the website. The firm wanted a one stop shop page that would provide brief information from the entire website on one page. This was a real challenge – but it was one I embraced!
- To not compromise on design and creativity to achieve client requirements.
The Solution
- The solution to create an engaging landing page for every visitor to stay on the website for longer than the average 8 seconds was the final Home Page design that came into effect.
- The site was extremely data heavy and it was important to use clean design redirection to help leverage visibility of that data.
- The Homepage design acts like a parent page having small snippets of information about every other page of the website.
Interactive Animations: Improving User Experience
The Challenge
- I decided to use Functional Animation for the purposes of reducing cognitive load, prevent change blindness, establish better recall in spatial relationships.
- Identifying places where animation has utility and using it as a successful tool for interaction.
- To animate with a purpose. To prototype and test the animation.


The Solution
- These animations were done correctly to make sure it could transform the digital product from a sequence of screens into carefully choreographed memorable experiences.
- Made sure the animation was a natural part of the design process.
- Worked harder on the following aspects of animation – duration, easing, choreography and interface.


Collaboration and Iterations to Achieve Client’s Vision
- Throughout the project, the client was kept informed of the progress and was given regular product demonstrations at each development phase. I encourage my clients to participate actively and provide feedback to get the desired outcomes from their projects.
- Designs were finalized only with the client’s approval.
- Client feedback was considered for every aspect of the website design and content structuring. Using an interactive process to develop the site, refining it, and working with the client helped to ensure that the vision we had developed at the start of the project was fully realized on completion.