UX / UI, Web Design + Development – UNiCORN Engineers
Client
Sector
Challenge
My Role
Project Time
UNiCORN M.E.P. Consultants Pvt. Ltd. an engineering consultancy started in 2010 who are now the front runner in their industry in India and globally.
Their expertise are projects ranging from Townships, Residential Complexes, Commercial Complexes, Hospitals, Health Care units, Hotels, Hospitality, IT Parks, Data Centers and SEZ’s.
Engineering, Mechanical, Electrical, Plumbing
To create an interface and experience of a website to better connect with its users, showcase their achievements, including building a more intuitive information architecture in a coherent visual language.
Research, Wireframing, Interface Design, Information Architecture, Web Design, Development on a CMS platform.
7 weeks (research + design + development + client revisions)

Research
- It started with understanding and incorporating the client’s complex technical and business requirements to convert them into elegant design decisions based on data, trends, and industry best practices.
- Extensive research involved study of collaterals and websites of other leading companies within the same sector to understand the industry, sector and how core competency of my clients could be leveraged.
- Developed the first version of the style guide by iterating from mood boards and style tiles to the UI kit.
- Researched iconography for developing custom service icons.
- Studied Content structuring methods to help build a better content divide for proper information dissemination.
- Translated research insights into product ideas and solutions through articulate presentations. The idea was to conceptualize ideas that bring simplicity and user friendliness to the vision of a complex large-scale project.
My role
- Collaborated with senior management, product managers, engineers, and cross-functional stakeholders to understand their requirements to provide creative, thoughtful solutions.
- Iterated designs based on user feedback and business needs. Communicated the user experience at various stages of the design process with wireframes, flow diagrams, storyboards, mock-up’s, specs, and/or lightweight prototypes. Explored a variety of design directions, analyzing the pros and cons of each.
- UI Design: Translate UX concepts into beautiful, engaging and user-focused UI designs, working within a cohesive design system and collaborating with engineers to achieve fidelity to your vision.
- UX Development: Created work from user stories to map efficient, enjoyable customer journeys from problem to resolution.
- Visual Designs: UI layouts (widgets, patterns, color palettes, graphic assets, typography, iconography, and user interface elements).
- Technology: Created the website using a CMS platform and coded it with a combination of HTML, CSS, PHP and JavaScript.
The Process
Creating a vision: Research, Wireframe, Prototypes
- Created a product design from research to conception, visualization and testing for a company with an annual turnover of $1.5 – 2 million. It was important for the website to portray their dominance in their industry.
- Collaborated and coordinated with teams from different departments to collate and disseminate information.
- Understood their requirement and initiated work by creating wireframes and rough prototypes of the vision for the website.
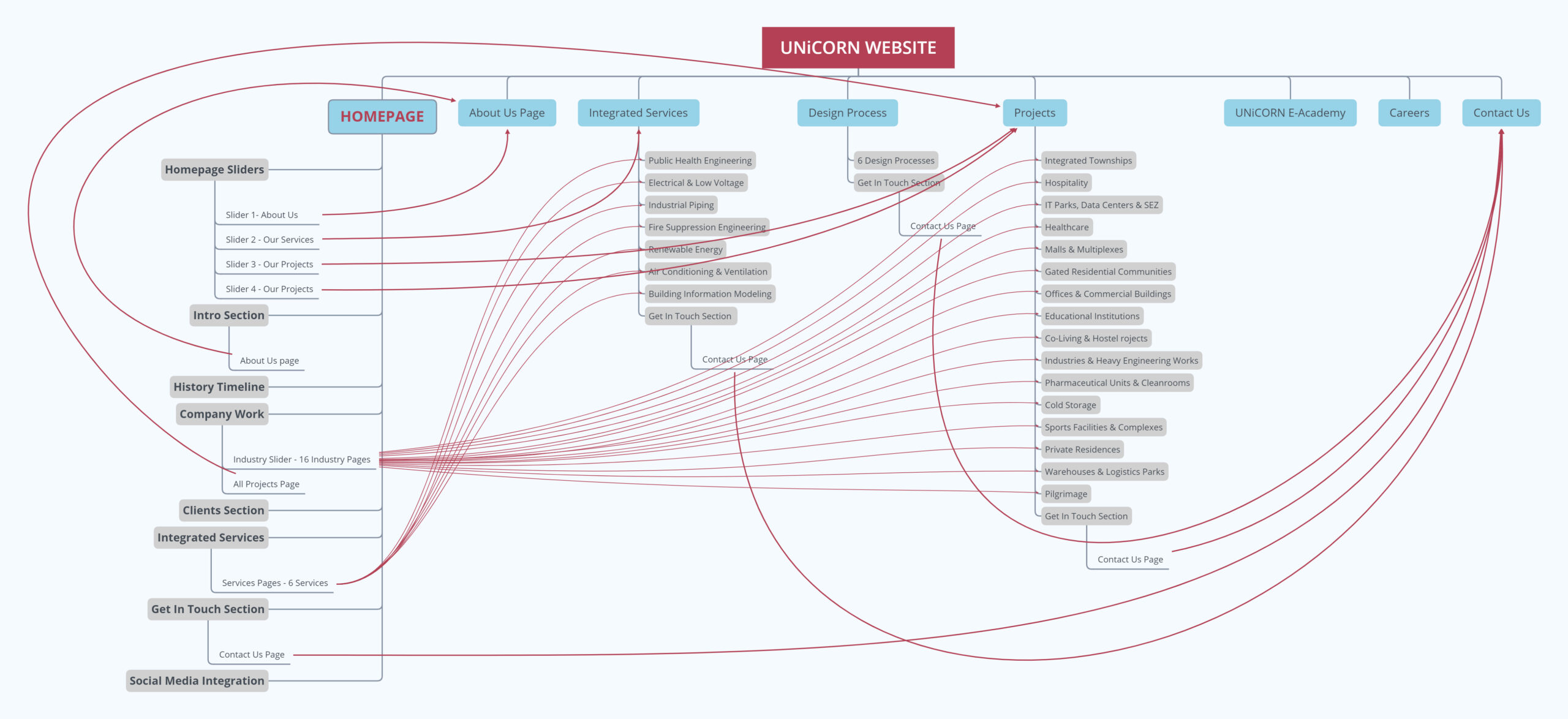
Structuring the Content: Sitemap, Redirects, Backlinks, Buttons
- Commenced development of the website with a detailed sitemap which helped to form the overall website architecture.
- Even at this early stage, plans for page linking so as to ensure effective SEO which is integral to the site, was already in place along with mapping to all backlinks.
- Given UNiCORN’s massive database of content, one had to carefully classify them into the various industry types and projects with each of these industries. The project page has a clear content structuring that leads to the 16 industries UNiCORN’s serves and the multiple projects within each industry

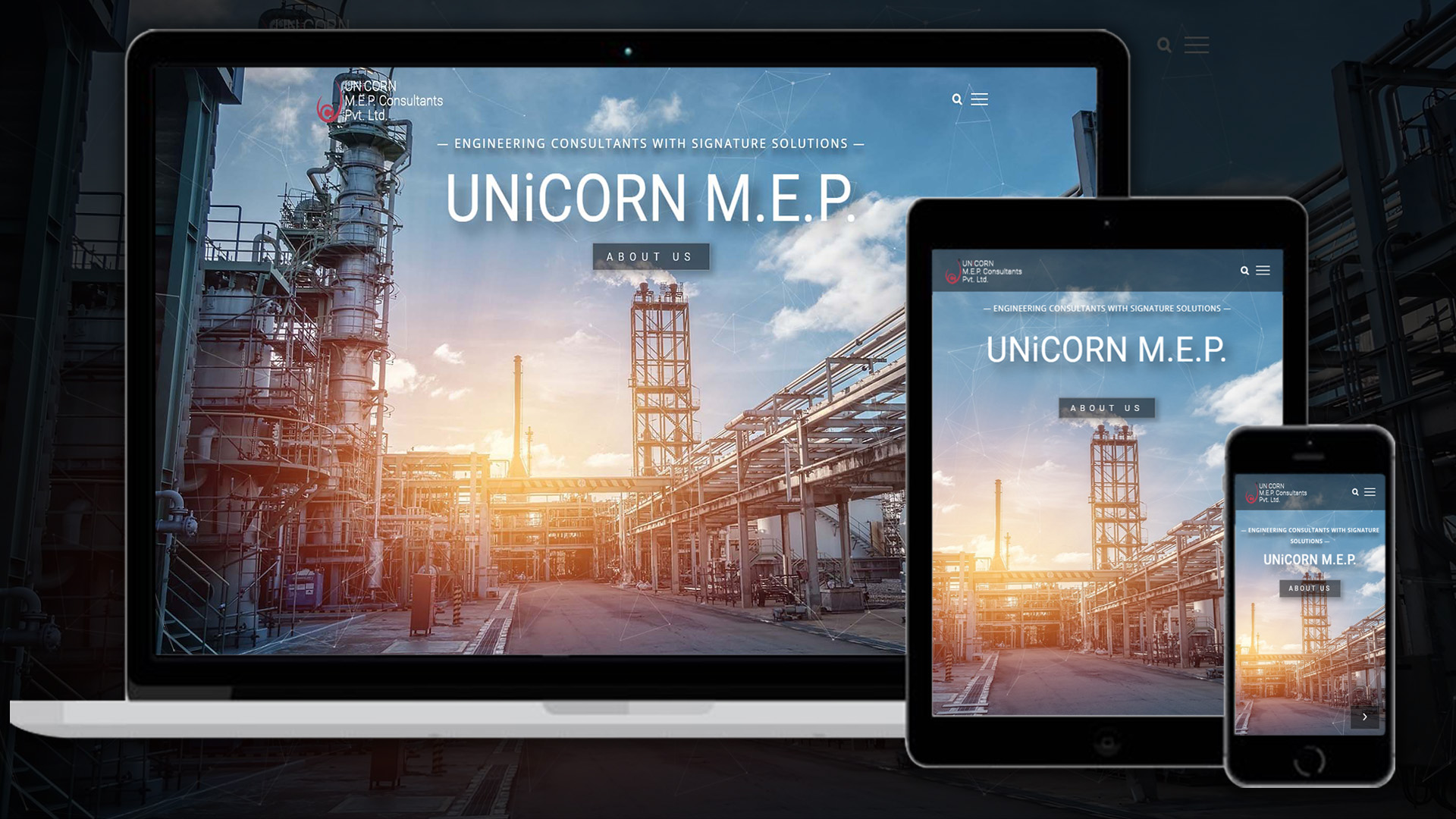
Homepage Slider: Impactful First Impression – Particle Effect, Interactive Animations, Page Direct Buttons
The Challenge
- Build an impactful lasting first impression by using interactions, effects, animations.
- It was important to be able to capture the attention of a visitor and to retain that attention by redirecting their hand movements to explore additional information and pages.
- The slider was also required to serve as a platform to access other essential pages of the website.
The Solution
- It began by starting to sketch and generate a big-picture idea for an early-stage light prototyping of how I wanted to create a first impression of the website.
- The idea was to demonstrate UNiCORN as a dominant player in the industry, wherein the sliders showcased the scale and magnitude of the work that they have done.
- I used different effects, animations, interactions, call-to-action buttons on different sliders. This also helped in allowing the slider to have buttons redirected to other pages of the website.
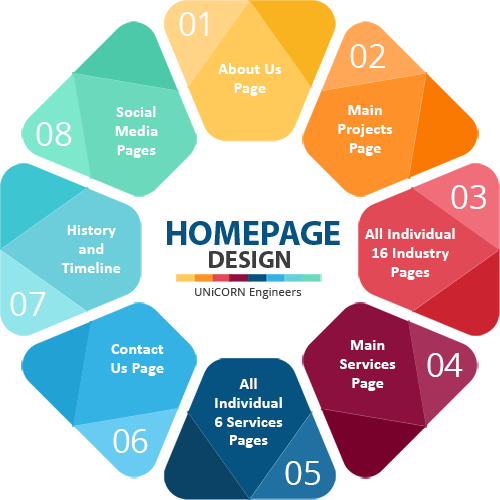
The Home Page Design
The Challenge
- One of the most important elements of the website was the homepage design. Unicorn Engineers wanted a powerful homepage that would deliver impact, engage website visitors and direct them to the relevant content on the website. The firm wanted a one stop shop page that would provide brief information from the entire website on one page. This was a real challenge – but it was one I embraced!
- To not compromise on design and creativity to achieve client requirements.
The Solution
- The solution to create an engaging landing page for every visitor to stay on the website for longer than the average 8 seconds was the final Home Page design that came into effect.
- The site was extremely data heavy and it was important to use clean design redirection to help leverage visibility of that data.
- The Homepage design acts like a parent page having small snippets of information about every other page of the website.

Interactive Animations: Improving User Experience
The Challenge
- I decided to use Functional Animation for the purposes of reducing cognitive load, prevent change blindness, establish better recall in spatial relationships.
- Identifying places where animation has utility and using it as a successful tool for interaction.
- To animate with a purpose. To prototype and test the animation.
The Solution
- These animations were done correctly to make sure it could transform the digital product from a sequence of screens into carefully choreographed memorable experiences.
- Made sure the animation was a natural part of the design process.
- Worked harder on the following aspects of animation – duration, easing, choreography and interface.
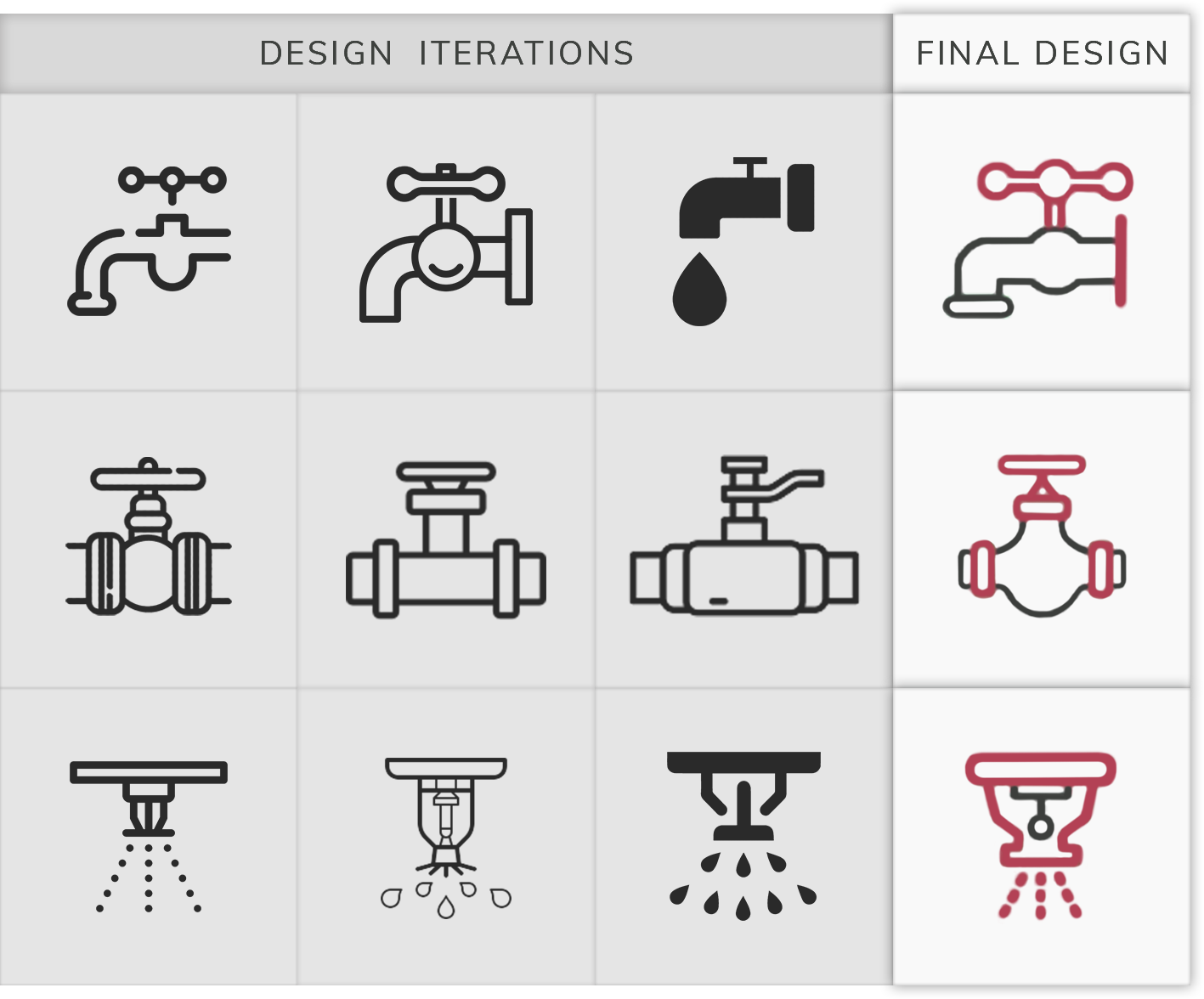
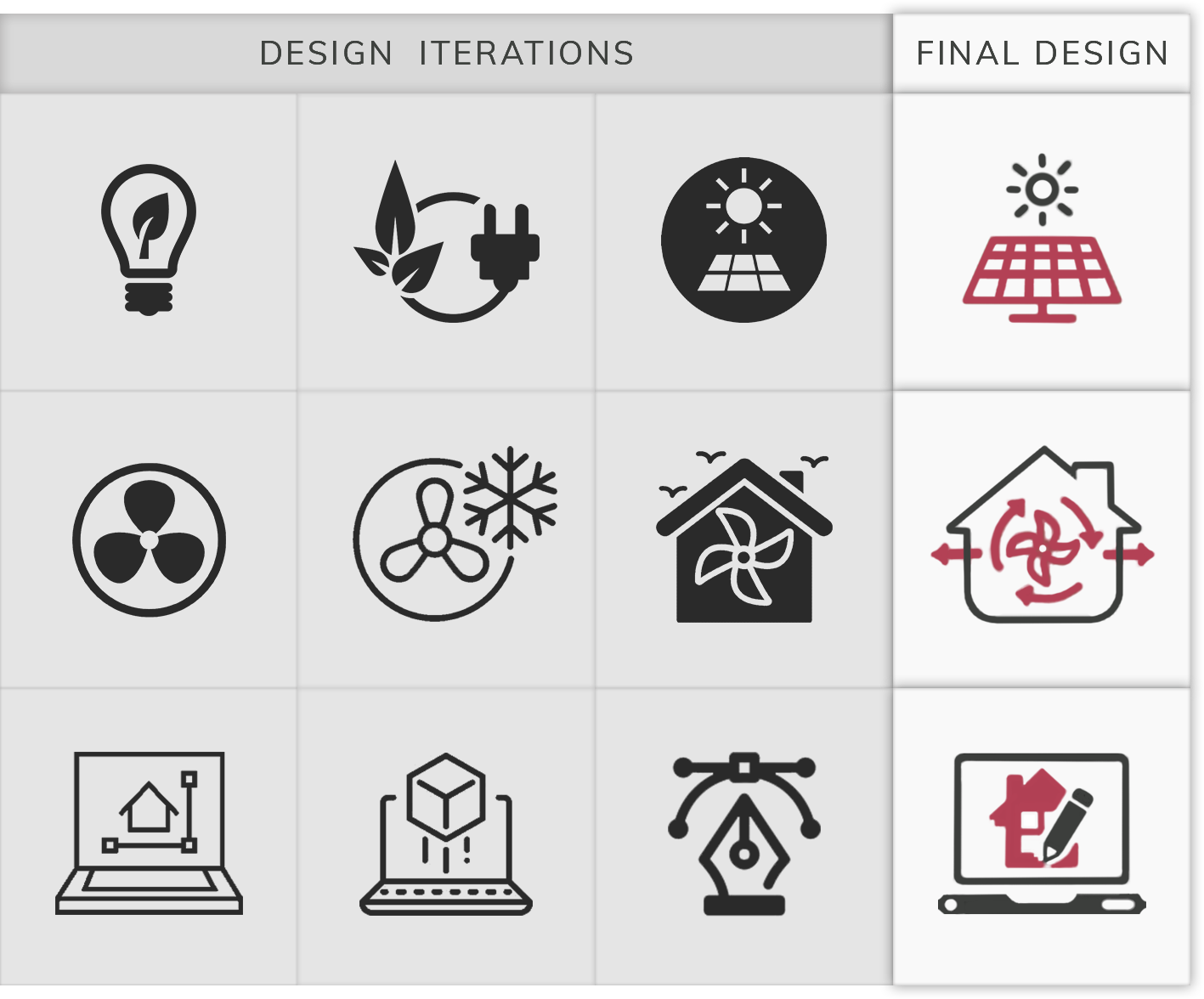
Designing Custom Icons for their Services
- The service icons were designed after a careful study into the world of icons. These icons are designed to reflect the universal engineering services and are designed to grasp the underlying service offered easily. Several drafts and multiple revisions were made before finalizing the final design for the icons.
- To help with navigation and to create a universal language for the website, I designed a set of icons which would be used consistently across the website.
- These were created to give the appearance of signs that would be universally understood within the engineering space.
- To perfect the design multiple revisions were carried out.


Collaboration and Iterations to Achieve Client’s Vision
- Throughout the project, the client was kept informed of the progress and was given regular product demonstrations at each development phase. I encourage my clients to participate actively and provide feedback to get the desired outcomes from their projects.
- Designs were finalized only with the client’s approval.
- Client feedback was considered for every aspect of the website design and content structuring. Using an interactive process to develop the site, refining it, and working with the client helped to ensure that the vision we had developed at the start of the project was fully realized on completion.
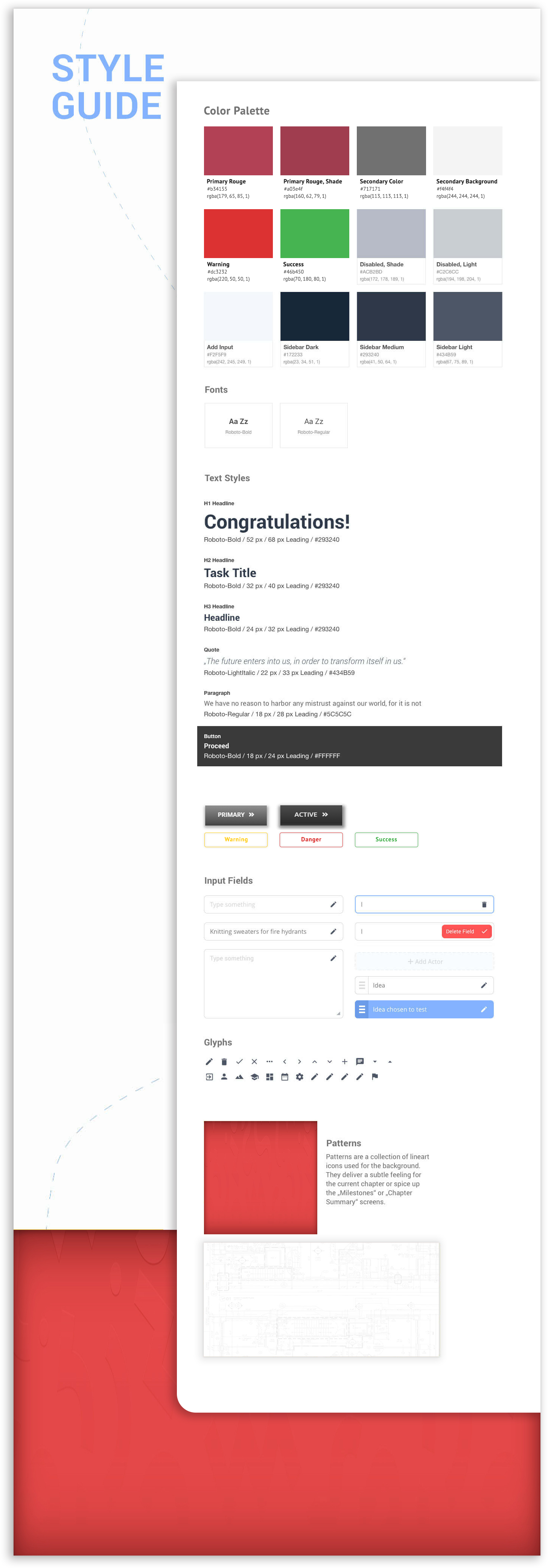
Visual Design
The visual design was developed by iterating from mood boards and styletiles to the UI kit and finally to creating a first version of the style guide.

The Impact
- The new site has helped to increase the firm’s brand values and has strengthened their position in the industry. It has already attracted new clients and is slowly starting to deliver great SEO results as well.
- The site has helped further cement UNiCORN’s digital brand identity and has helped them reach a wider audience.
- A robust online presence worthy of their actual business acumen.
- Enhanced brand value and ability to showcase their achievements.
- UNiCORN now has a website that complements the face of their company.
Evaluation and Feedback
Feedback from everyone in the business has been highly complementary. The team at Unicorn Engineers were universally delighted with the new website. They now have an online presence that confidently promotes their history, experience, and ambition, and which showcases their skills, expertise, and track record across multiple sectors.